AlphaQuest AR
- Role:
- UI Design, AR Developer
- Individual
Overview
As a child, I often wondered why learning alphabets felt disconnected from the real world. Letters in books felt static, mere images without tangible connection to the objects they represented. This disconnect inspired me to create AlphaQuest AR—an app where children don't just see letters but interact with them in real-time. My goal was to bridge the gap between learning and imagination, making the process more engaging and meaningful for kids.
Tools
Unity, Figma, Blender, Adobe
Year
2024
Why children needs it?
Short Attention Span
Young children often have a limited attention span, making it difficult to engage them in traditional learning methods.
Interactive Learning
Provides an interactive environment where children can physically interact with letters and objects, making learning fun and engaging.
Stronger Memory Retention
Associating letters with 3D animated objects in the real world helps children improve memory retention and understanding.
Stronger Memory Retention
Associating letters with 3D animated objects in the real world helps children improve memory retention and understanding.
An interactive AR application designed to teach children the English alphabet through 26 animated 3D objects, each tied to a letter. Key features include:
Immersive AR Technology
Powered by Unity and AR Foundation, the app allows children to project letters and objects into their real-world environment.
Interactive Learning
Using touch-based mechanics, kids can manipulate objects to explore their shapes, sizes, and connections to letters.
Child-Centered Design
Bright visuals and an intuitive UI keep children engaged while learning independently.
Physical Movement
Gentle exercises like yoga that release tension.
Ease of Use
Simple navigation and controls to reduce friction.
Solution
I overcame these challenges by creating an immersive VR training prototype that provides unlimited hands-on practice in a safe and controlled environment.
Provided guided step-by-step instructions, ensured uniform learning through intuitive UI and interactive elements, and replicated realistic scenarios with accurate spatial design and user-friendly interactions.

Immersive Training
Helping students feel like they are in a real-world situation.

Interactive and Engaging
Students actively participate, making learning more effective and enjoyable.

Unlimited Practice
Repeat many times as needed, building confidence and muscle memory.
XR Prototype | Unity
Figma
I optimized the UI for the pre-injection survey in Figma to evaluate students' foundational knowledge before the practical test, ensuring they understand critical steps such as site selection, injection angle, and patient preparation, and also created step-by-step instructions to show on the test scene.
Blender
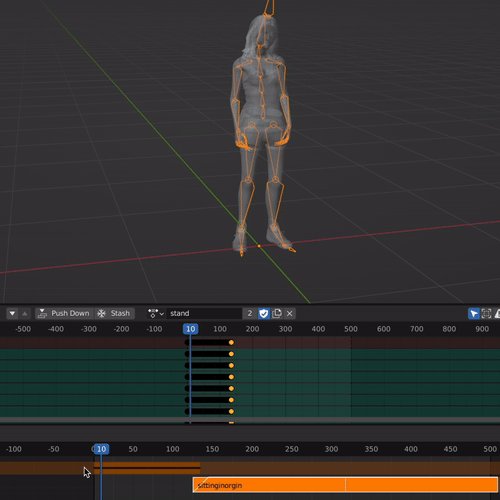
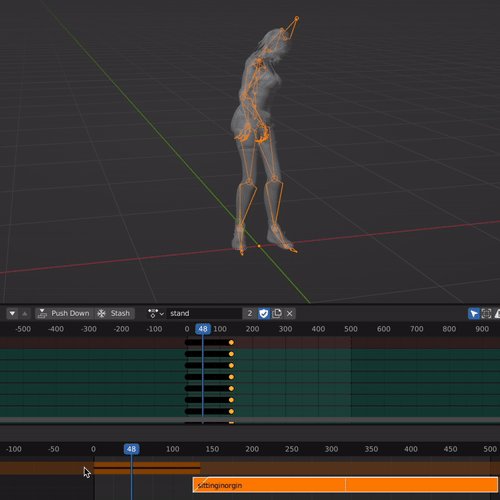
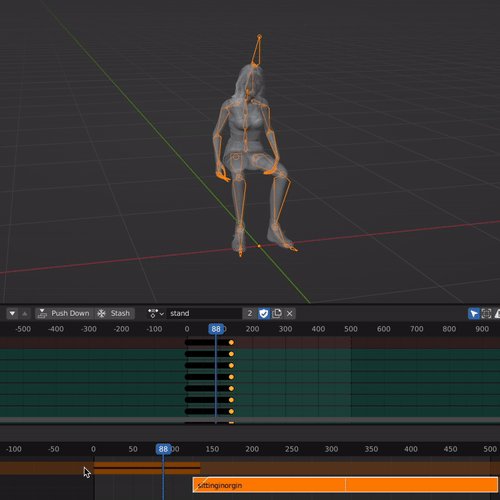
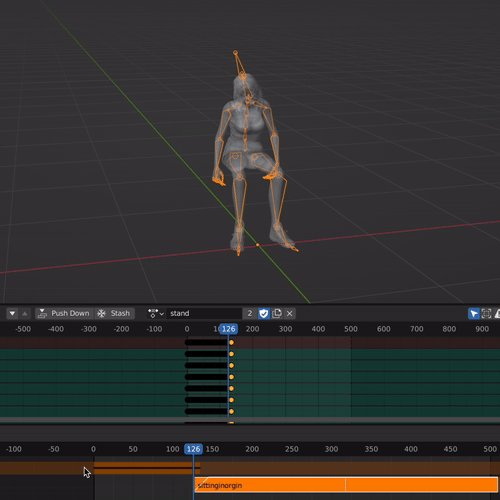
Integrated multiple animations into my patient model using Mixamo after auto-rigging it and seamlessly combined them using Blender.
Combined the assets from sketchfab and created a hospital environment and exported it to ShapeXr for prototyping.


ShapeXR
Arranged the environment in shapexr to get an idea of how it looks and where to place the main items, such as Syringe, cotton, etc.
I brought the UI Panels and prototyped the Survery Screen to see if it works and made a few changes in Figma to increase the contrast of panels to get more visibility in VR.
Unity
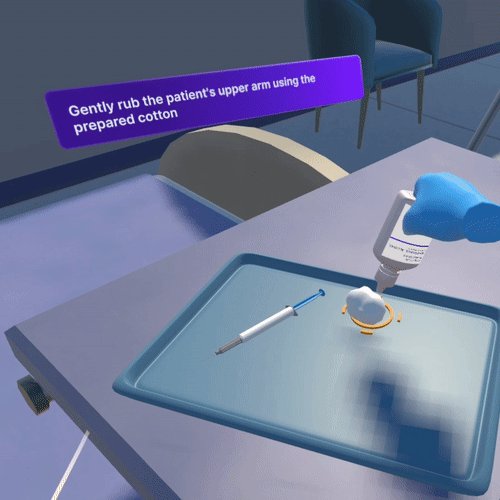
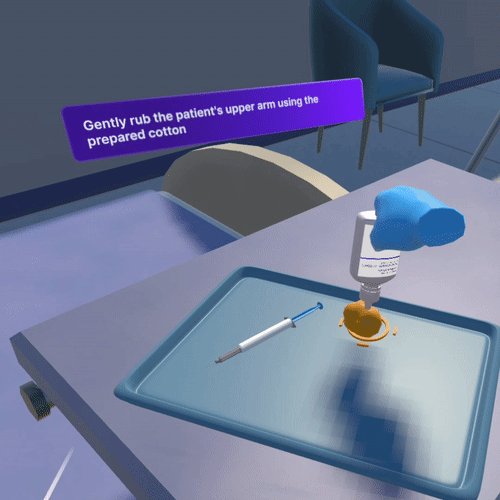
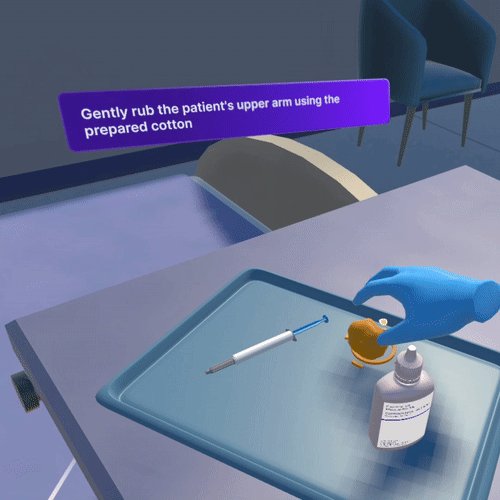
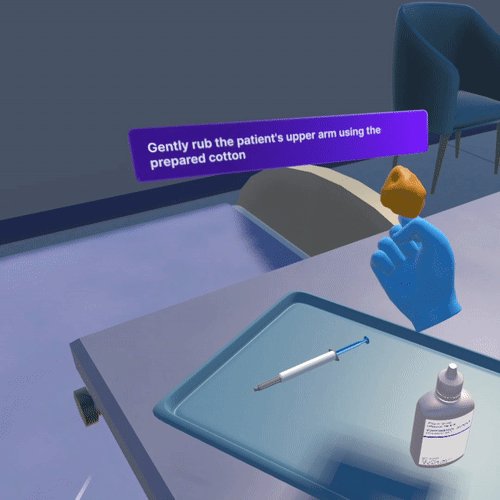
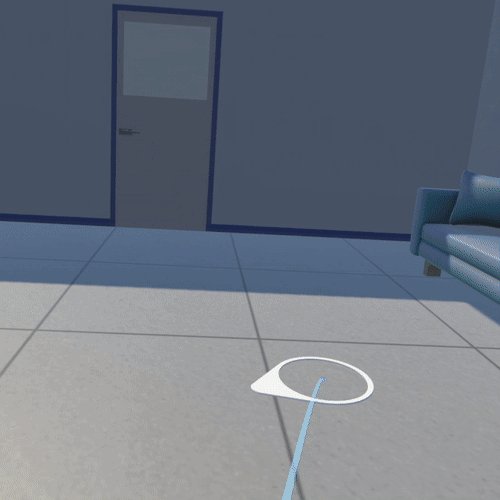
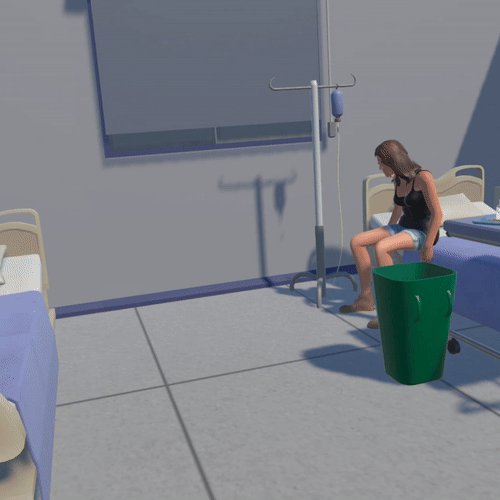
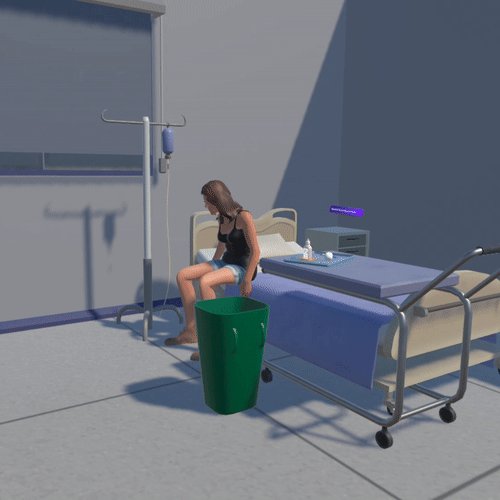
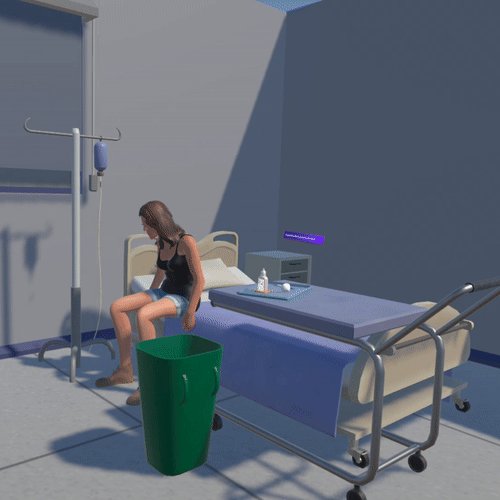
Recreated the scene to closely match the prototype in ShapeXR, allowing users to move around and teleport within the room.
I made the main objects interactive and scripted the process and UI functionality to respond dynamically to user input.
Additionally, I implemented narrative and text-based instructions to guide users effectively.
To enhance the overall experience, I applied post-processing effects, added audio elements, and improved the lighting, ensuring the environment was both engaging and accurate.

User Testing
I did a round of user testing with 5 students from Teesside University who had little experience in VR. This test was to make sure this app helps the students to make there learning easier and overcome there anxitey of injecting there future patients.
What did I learn?
When I talked to the users after the experience, I found that they had been immersed and were able to complete the test.
However, I observed that even after giving audio and text-based instruction, one of the students was aiming to pick what they liked, and it broke the process. and one user suggested giving a timer so students won't take too much time on the process. A major comment was to show a correct angled syringe projection so students can understand how to position the syringe.
Changes Incorporated

Virtual Syringe
Added a hologram of the syringe with the correct angle to examine and learn how to properly position the syringe.

Timer
I set a timer for the entire test, encouraging a quicker and more efficient learning process.

Disabled unwanted item
At each step, specific objects are activated for the user to perform the task, while others are disabled.
The Results
Impact
By simulating real-life scenarios in a risk-free virtual environment, students can deepen their understanding of medical techniques and procedures. Through repeated practice, the app helps refine their skills, improve accuracy, and build confidence without the fear of making mistakes or facing real-world consequences.
HAVE PROJECT IN MIND ?
Let's Talk !
COPYRIGHT © johns 2025. ALL RIGHTS RESERVED.
